
يعاني العديد من المدونين من مشكلة اختفاء أيقونة الموقع Favicon في محركات البحث جوجل Google، مما يؤدي إلى فقدان شغفهم وحماسهم للعمل. فظهور هذه الأيقونة يُعتبر بمثابة الشعار الذي يجذب الزوار، ويدفعهم لدخول الموقع، أما عدم ظهورها، فيشير إلى وجود خلل أو مجرد إعلان عابر.
لذا، في هذه التدوينة سأقدم لكم خطوات واضحة وفعّالة لحل مشكلة عدم ظهور أيقونة الموقع في جوجل وأيضاً داخل الموقع نفسه، ولن تتطلب هذه العملية أكثر من بضع خطوات بسيطة، وقد تستغرق فقط حوالي 10 دقائق على الأكثر.
مشكلة عدم ظهور أيقونة الموقع في جوجل
يواجه العديد من المدونين على منصة الوورد بريس مجموعة من التحديات، تنبع من أخطاء ترتكبها أو نتيجة التحديثات المستمرة أو إثر إضافة أدوات غير ملائمة، فضلاً عن بعض الأخطاء الغامضة التي تظهر دون سابق إنذار، وتختفي كما لو كانت سراباً. من بين تلك التحديات، تبرز مشكلة اختفاء لوجو الموقع، المعروف بـ Favicon.
وعلى النقيض، لا يواجه المدونون على منصة Blogger هذه الإشكالية، حيث وفرت لهم مساحة واضحة لإضافة الرمز المفضل في إعداداتهم، مما يجعل عملية التغيير سهلة وسلسة مع مرور الوقت. أما في الوورد بريس، فإن الأمر يختلف كلية، نظراً لمرونتها في استيعاب العديد من الإضافات والتحديثات.
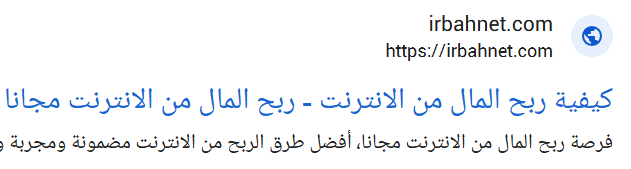
لتوضيح هذه المشكلة بشكل أعمق، سأشارك معكم صورة توضيحية تبرز كيفية إظهار أيقونة الموقع دون شعار، وقبل ذلك سأستعرض لكم هذه المشكلة لنتأكد هل فعلا هي نفسها التي تبحث عنها.
هكذا كان يظهر لوجود الموقع في محركات البحث جوجل

بعد إصلاح مشكلة أيقونة الموقع في محركات البحث

كما تلاحظ، عندما تغيّرت بعض الإعدادات في HTML، لم يمضِ أسبوع تقريباً حتى حصلت على نتيجة مذهلة، وقد كان ذلك بمثابة صدمة لي؛ لأنني قضيت وقتا طويلا في البحث عن الحل. لذلك، لا أريد أن أبخل عليكم بالمعلومات حول كيفية استرجاع أيقونة الموقع في جوجل على منصة الووردبريس.
إذا كنت تعاني حقاً من هذه المشكلة، فأنت في المكان المناسب، وأثق أنك لن تجد شرحاً عربياً يتناول مشكلة عدم ظهور لوجو الموقع في محركات البحث جوجل إلا في موقعنا.
تعود التحديات التي نواجهها إلى ثلاث نقاط أساسية، وفقًا لتجاربي المتواضعة.
1. النقطة الأولى تتعلق بضرورة إدراج الأيقونة خلال عملية تحرير الصفحة.
2. النقطة الثانية تتعلق بتعديل الأيقونة عبر أداة Rank Math.
3. النقطة الثالثة تتعلق بأداة إدارة الملفات وHTML.
بالطبع سأشرح الخطوات لك بجلاء وبالتفصيل، خطوة بخطوة، لتتأكد أنك قد اتبعتها بدقة. أما بالنسبة للمرحلة الثالثة، فهي المرحلة الأخيرة، والتي قد خضت تجربتها شخصياً، ووجدتها مفيدة لي بعد أن جربت كافة الطرق الأخرى.
اقرأ أيضا: افضل موقع شراء دومين وبدء الربح من التدوين blogging
حل مشكلة عدم ظهور أيقونة الموقع
عندما تنشئ مدونة من الأول وتركيب فيها المتطلبات جميعهن تظهر بلوجو عادياً دون أي مشكلة، ثم بعد ذلك تنصدم أنه يوجد العديد من المشاكل غير المقصودة بعد مرور العديد من الأيام، ولن تستطيع أن تتذكر أو تجزم ما هي الأدوات التي سببت لك هذا المشكل، لهذا سوف نتبع معك خطوة بخطوة.
ملاحظة: أنصحك بتجربة واحدة واحدة وانتظر من بين 4 أيام إلى 7 أيام إذا ظهرت توقف عن إضافة أي شي، إذا لم تظهر جرب الطريقة الثانية، والأمر نفسه بعدها تجرب الطريقة الثالثة، والتي هي ناجحة 100% وبدون نزاع وبالضمانات من عندي.
1. تحرير الصفحة:
تحرير الصفحة هو أول ما ينبغي عليك ملاحظته، فتفقد وجود أيقونة الموقع يعد من الأمور الجوهرية، ويجب أن تتوافق مع القياسات المطلوبة قبل رفع الصورة. هذه هي الطريقة المتبعة بين المدونين، وعندما تضيف هذه الأيقونة، ستظهر في الموقع بسرعة مذهلة، فهي العملية الافتراضية.
طريقة اكتشاف تحرير الصفحة:
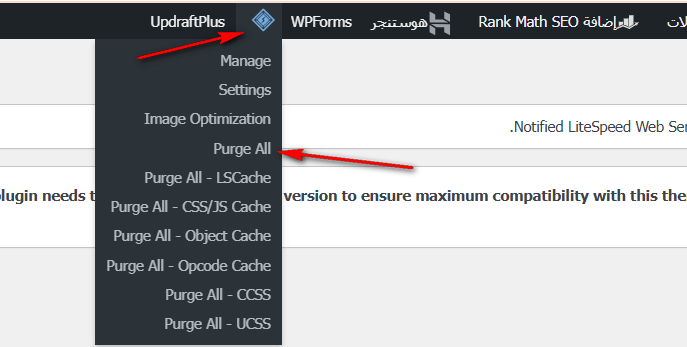
أما بالنسبة لكيفية الوصول إلى تحرير الصفحة، فعند دخولك إلى الووردبريس، يتعين عليك الضغط على الأيقونة الموجودة في أعلى الموقع والتي تتخذ شكلاً معيناً، ثم تنقر على Purge all. السبب في ذلك هو أن هذه الخطوة ستظهر لك قائمة تحرير الصفحة المتاحة في الموقع.

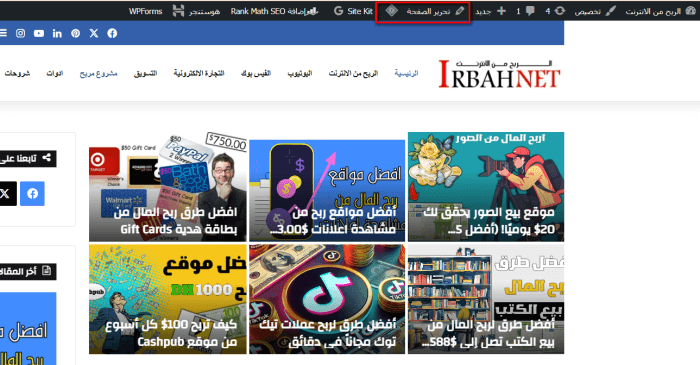
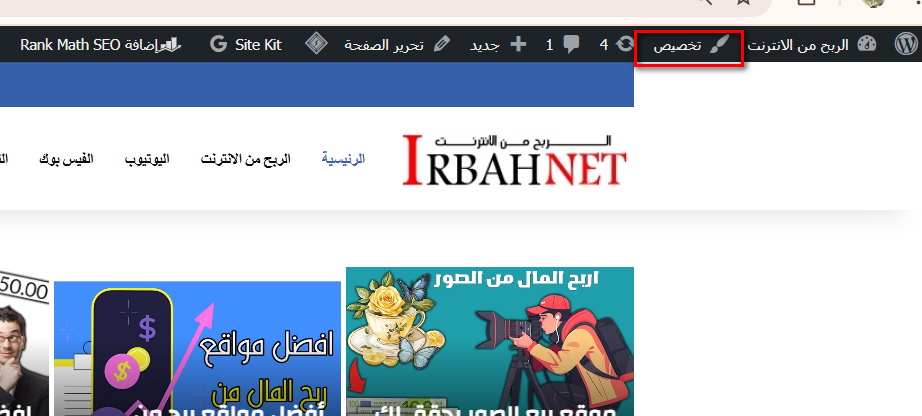
بعد ذلك، يتعين عليك التوجه إلى موقعك على منصة الووردبريس، وعند القمة، ستلاحظ وجود صفحة التحرير كما هو موضح في الصورة، فتجدر بك الدخول إليها.

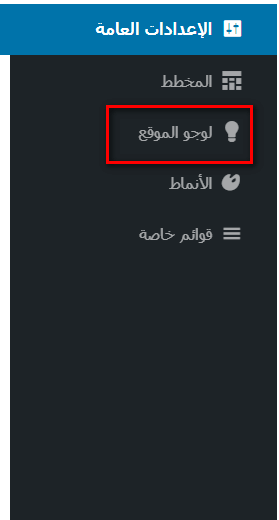
ستدخل بعد ذلك إلى صفحة مليئة بإضافات متعددة يمكنك اختيار إضافتها أو إزالتها كما تشاء. من بين هذه الخيارات، عليك النقر على لوجو الموقع كما في الصورة، وبعدها ستتمكن من إضافة أيقونة الموقع بالطريقة الصحيحة. وهذه هي الخطوة الأولى في العملية.

أدرك تماماً أن المحترفين قد خاضوا غمار هذه الطريقة الأولى، ولكنني كمدون يتبنى مهمة توضيح الأساليب، يجب أن أضع في اعتباري المبتدئين في الوقت ذاته، وكما يقال “حجة وعمرة في آن واحد”.
2. التخصيص:
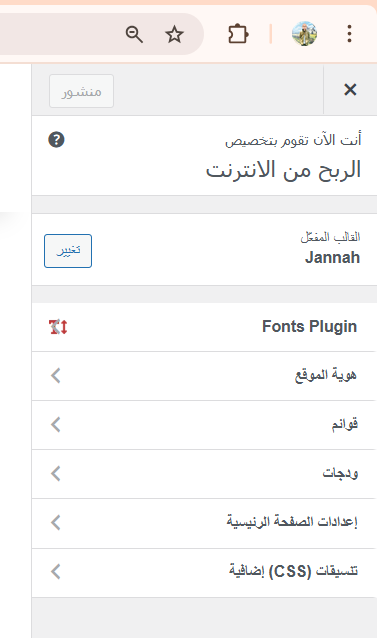
للتخصيص تأثير عميق في إعادة تشكيل الموقع بشكل فوري، إذ إن كل خطوة تخطوها تتراءى أمام ناظريك كأنما ترسم لوحة جديدة. يُعتبر هذا القسم من أسهل المواقع لتعديل المدونة، ولهذا السبب ستجد فيه هوية الموقع واضحة وجلية، وتدخل إليها كما هو موضح في الصورة.
1. تدخل إلى التخصيص.

2. هوية الموقع.

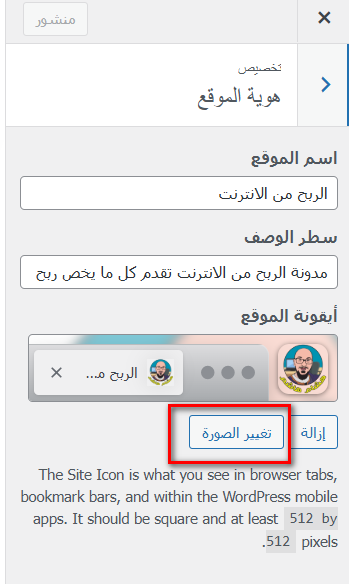
ثم، كما يمكنك أن تلاحظ، يمكنك تغيير أيقونة الموقع، أو تعيد رفعها مجددا.

اقرأ أيضا: أفضل طرق الربح من المدونات تصل أرباحها 2999$ شهرياً
3. إضافة Rank Math SEO
هناك جانب آخر يستحق الذكر وهو إضافة أداة السيو الشهيرة المعروفة باسم Rank Math SEO، إذ تُعد هذه الأداة بالغة الأهمية للذين يكتبون المقالات، أو يبدؤون مدونة على الوورد بيس. فهي تقدم تحليلات دقيقة لموقعك، مشيرة إلى ما ينبغي تعديله وما هو في صميم الصواب ضمن المدونة. ولكن، ينبغي أن نعلم أن إضافة هذه الأداة لا تعني أنك ستنجو من الأخطاء جميعها، إذ قد تواجه بعض المشكلات بسبب عدم توافقها مع بعض الأدوات أو القوالب، رغم أن هذا الأمر نادر الحدوث؛ حيث إن Rank Math SEO غالبًا ما تتناغم مع معظم القوالب.
إذا ركبت هذه الأداة المتخصصة في السيو Rank Math SEO، فإنه من الضروري إجراء بعض التعديلات، لأن الإغفال عن تعديلها بشكل صحيح قد يؤدي إلى مشاكل في الأرشفة، بل وقد يتسبب في اختفاء أيقونة الموقع. لذا، يتوجب علينا إجراء بعض التعديلات البسيطة، التي تركز تحديدًا على الأيقونة أو اللوغو.
حسنًا، بعدما تبين لنا أن هذه الأداة قد تكون أحد العوامل التي أدت إلى اختفاء لوغو الموقع، سنستعرض الآن كيفية إصلاحها إذا كانت هي بالفعل السبب، وتتم العملية كالتالي.

كما جرت العادة، إذا طبقت هذه العملية، وانتظرت لمدة ثلاثة أو أربعة أيام، ثم تم إصلاحها، فلا حاجة للانتقال إلى المرحلة الرابعة. ومن المؤكد أن المرحلة الرابعة، التي لا تثير أي جدل أو شك، تمثل الحل الأمثل. وقد وضعتها في نهاية الأمر حرصاً على عدم تحميلك مزيداً من الأعباء، ولكن العمل الأخير، الذي يتطلب جهداً مضاعفاً، ويضمن النجاح بنسبة 100%، هو إدراجها في الإتش تي إم إل HTML.
4. حل مشكلة أيقونة الموقع في HTML
أنا شخصياً، وفي رحلتي على مدونة “اربح نت” الشهيرة في عالم الربح من الإنترنت وتقديم الشروحات في مجالات المعلومات والتقنيات، واجهت هذا التحدي لفترة تجاوزت الشهر. الحقيقة أنني قد جربت جميع الطرق التي ذكرتها سابقاً، لكن لم يحقق أي منها النجاح. فكلها طُبِّقَت بدقة متناهية، دون ترك أي شيء للصدفة. وقد انتابني الشك تجاه أداة تسريع الموقع Lite speed cache، تلك التي تخفي بعض المكونات مثل الصور والقوائم المنسدلة والقوائم الجانبية وغيرها من العناصر التي قد تثقل كاهل الموقع، ومع ذلك، اكتشفت أنها ليست السبب الجوهري للمشكلة.
ولكن بعد بحث عميق وتفحص دقيق أخذ وقتاً طويلاً، لم أجد إجابة سوى تلك التي استلهمتها من تجارب الدول الأجنبية، وقد نجحت معي. وقد استغرق الأمر تقريباً من خمسة إلى ستة أيام، ولا أستطيع أن أتذكر بالضبط. ولكن هل نجحت؟ نعم، لقد نجحت! ولهذا، فإنه من واجبي كمدون أن أشارككم هذه التجربة، فكل ما أعلمه يجب أن يكون متاحاً لكم.
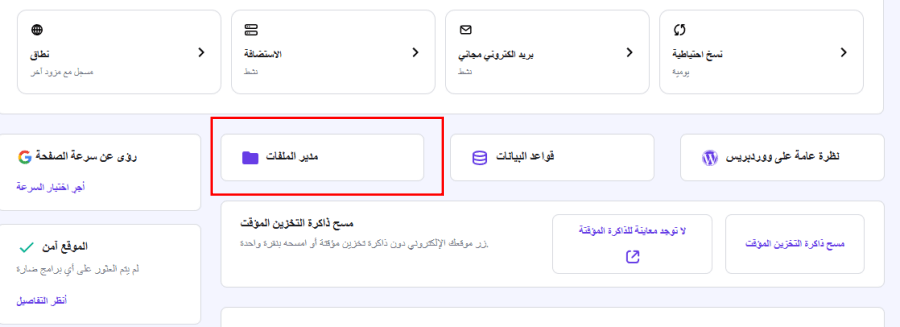
أولاً: ينبغي عليك التوجه إلى مدير الملفات، الذي يختلف من منصة لأخرى، لذا سأستعرض لكم الطريقة من منصة Hostinger الرائدة في هذا المجال.

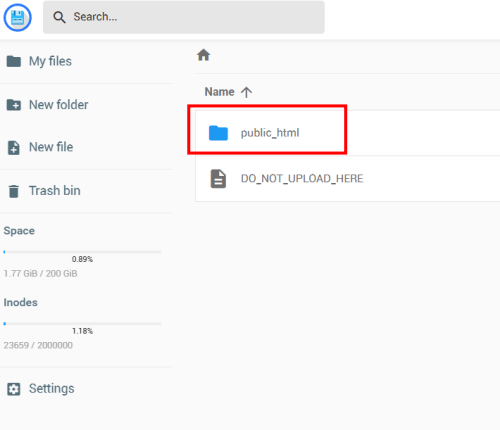
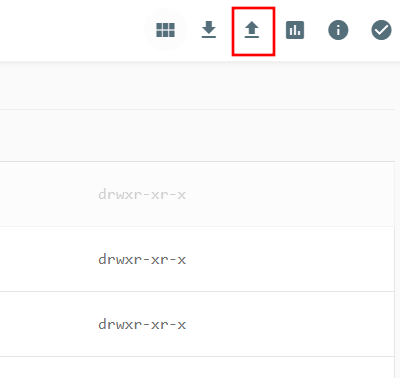
ثانياً: انطلق مباشرة نحو مجلد Public_html ثم عليك بزيادة رفع أيقونة الموقع، ولكن لا تندفع بسرعة؛ يجب عليك الالتزام بهذه الخطوات.


أول خطوة ينبغي عليك القيام بها هي اختيار الأيقونة الفريدة لموقعك، والتي تمثل شعاره وتعكس هويته. يجب أن تكون هذه الأيقونة بامتداد PNG أو JPEG، بينما يتعين أن يكون حجم الصورة 512×512 بكسل.
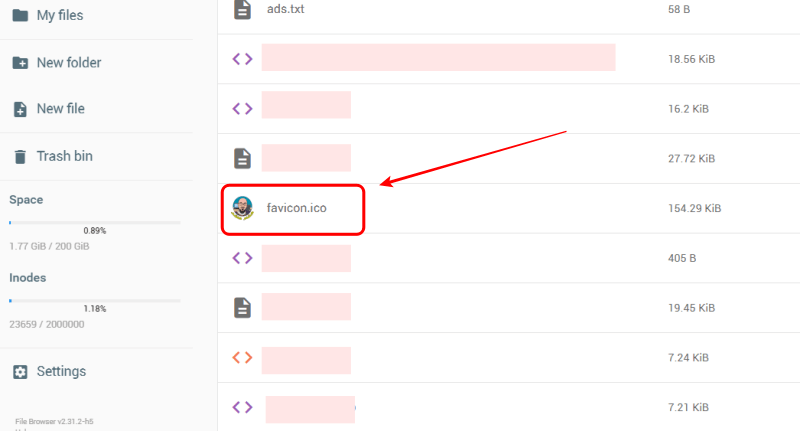
عند دخولك إلى مدير الملفات في Hostinger أو أي منصة أخرى، توجه إلى مجلد Public_html، ثم قم برفع هذه الصورة أو الأيقونة الخاصة بك كما هو موضح في الصورة.

بالطبع، قبل أن ترفع الصورة، يجب عليك أن تسميها باسم “Favicon“. ومن الضروري أن لا تلمس أي شيء آخر حتى تتم عملية الرفع. عند رفع الصورة، ستظهر باسم “Favicon.png“، وكل ما يتعين عليك فعله هو تحويلها إلى “Favicon.ico“. وهكذا، تكون قد أنجزت المهمة الأولى، لننتقل الآن إلى المهمة الثانية التي تتمثل في تعديل القالب.
ثالثا: المرحلة الثالثة من أجل تغيير أيقونة الموقع ليست سهلة للمبتدئين، ولكن إذا كنت مبتدئاً تتبع الشرح بدقة؛ لأن خطوة واحدة ممكن أن تسبب لك مشكلة؛ لأنك سوف تعمل على محرر القالب أي تي إم إل HTML.

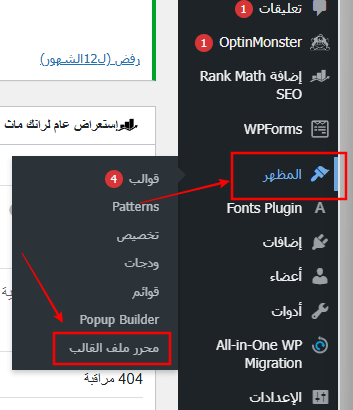
ادخل إلى منصة الوورد بريس، ثم انتقل إلى قسم المظهر، وبعدها اختر محرر ملف القالب.

في المرحلة الثانية، يتوجب عليك انتقاء ملف Header.php، ثم تلصق هذا الكود في أسفل الأمر <head> كما يتضح في الصورة.
<link rel="icon" href="https://irbahnet.com/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="https://irbahnet.com/favicon.ico" type="image/x-icon" />كل ما يتطلبه الأمر هو استبدال Irbahnet.com باسم نطاق موقعك الخاص.
بمجرد أن تتولى تنفيذ هذه المرحلة المتعلقة بحل مشكلة ظهور أيقونة الموقع على جوجل، كما أوضحت لكم بدقة، ستجد نفسك في حالة من الدهشة بعد مرور أسبوع فقط. ستلاحظ أن أيقونة موقعك بدأت تتألق في محركات البحث، بل وقد تظهر في مقالاتك الخاصة. ولأكون صادقاً معكم، لقد شهدت شخصياً ظهور الأيقونة في المقالات بشكل سريع للغاية، حتى في اليوم نفسه. أما بالنسبة لمحركات البحث، فقد استغرق الأمر تقريباً من خمسة إلى سبعة أيام، لكنني لا أستطيع أن أؤكد الوقت بدقة.







أيوب ملاك
سلام
بين الله الرحمان الرحيم توكلت علا الله