أفضل سلايد شو احترافى متوافق مع جميع الاجهزه والشاشات Slideshow

اذا كنت تبحث عن سلايد شو احترافي متجاوب يمكن ايجاد العديد منها في الانترنت فقط عن طريق البحث المستمر على محركات البحث كما فعلت الان . لهذا انت الان في الصفحة المناسبة لتحميل افضل Slideshow لمدونة بلوجر والذي سوف تجده متجاوب مع جميع الاجهزة مثل الهواتف الذكية واجهزة الكمبيوتر الحديثة . اذا كنت مهتم بافضل سلاير في المدونة متجاوب فما عليك الا ان تقرأ الموضوع مع الشرح من الاول الى الاخير على موقعنا اربح من النت irbahnet .
أفضل سلايد شو احترافى متوافق مع جميع الاجهزه والشاشات Slideshow
السلام عليكم ورحمة الله وبركاته ومغفرته ، احبتي ومتابعي مدونة هشام هاشم للمعلوميات والتقنيات والربح من الانترنت ، اليوم في قسم دروس بلوجر سوف نقدم لكم احد افضل سلايد شو كلاسيك إحترافي لمدونة بلوجر متجاوب مع جميع قوالب بلوجر العربية والاجنبية . كما اننا سوف نوفر لكم اضافة تشتغل على معظم القوالب بلوجر القديمة والجديدة ، ايضا الطريقة التي سوف نشرح تتوفر على ثلاث خطوات بسيطة وغير معقدة وكما تعتمد على نسخ لصق بدون تغيير اي كود ، ايضا الاضافة ستكون كلاسيكية متجاوبة مع جميع القوالب مع اختيار الحجم المناسب لظهور السلايدر .
العديد من المدونين سواء محترفين او مبتدئين دائما تبحث عن اضافة سلايد شو لمدونة بطريقة مناسبة ومتطابقة ، ولكن هناك العديد من الاضافات الخاصة بالسلايدر الغير متجاوب مع القوالب وخصوصا على الهواتف الذكية ، ولكن في هذه التدوينة سوف نقدم لكم اضافة متاجوبة مع الهواتف الذكية بجميع المقاسات ، وكما تعلمون ان السلايدر يعطي جمالية الصفحة الرئيسية بطريقة مقبولة ، مع العلم انه سوف يكون شبيه 100 في المئة بقياس اي قالب بلوجر ، نعم سوف يصبح بنفس القياس الطولي والعرضي.
لاشك ان العديد من المدونين ربما غيرو شكل القالب الخاص بهم الى قالب احترفي مع اضافة سلايدر فقط ، لانها في الحقيقة ليست محترفة في التصميم ولا في البرمجة ، فقط تدون لنشر على شبكة الانترنت وربما من اجل الربح فقط ، وغالبا تستعمل العديد من القوالب المجانية والتي يمكنك ايجادها بسهولة في المواقع الاحترافية ، ولكن هذه المره سوف تختار اي قالب بدون سلايدر وسوف توفر الحجم المناسب المتجاوب ، بشرط ان تتبع الشرح بالفيديو او الصور لتطبق العملية على اي قالب .
كيفيه إضافة سلايد شو Slideshow إحترافي لمدونات بلوجر
أذا كنت مهتم باضافة السلايدر في المدونة بطريقة احترافية ومنظمة ، فانا انصحك باستعمال هذه الاضافة التي سوف اقدم لك في هذه المدونة المباركة ، كما انك سوف تقوم بنسخ الاضافة متجاوبة مع الهواتف الذكية دون الخروج من السطر ، ايضا سوف اقدم لك شرح في كيفية تغير حجمها الى الحجم الذي تريد .
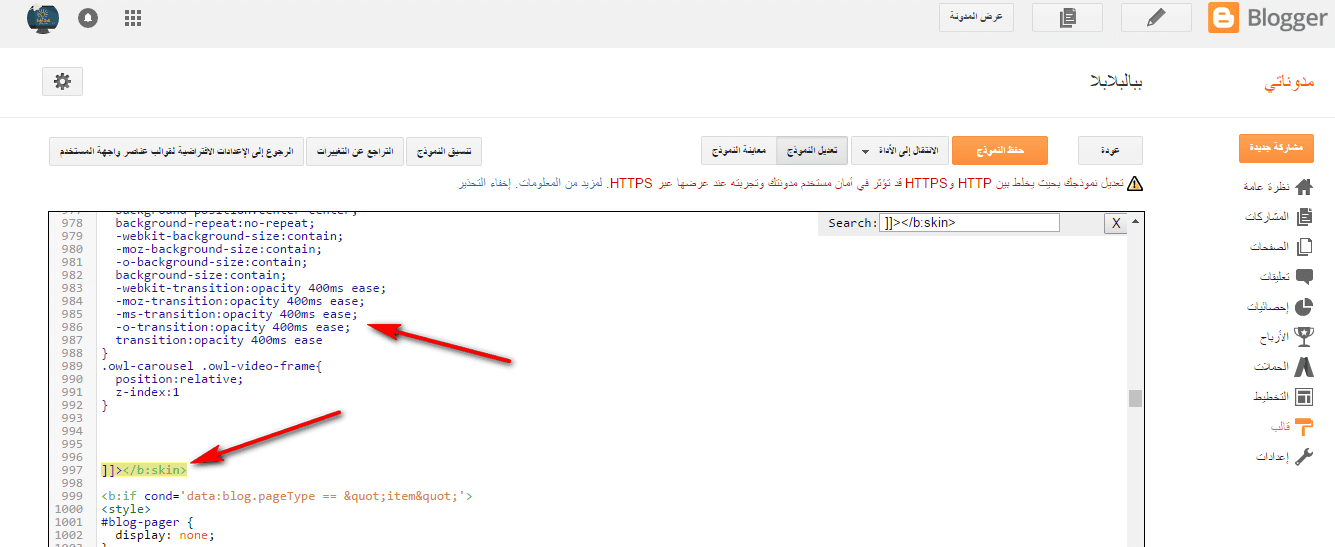
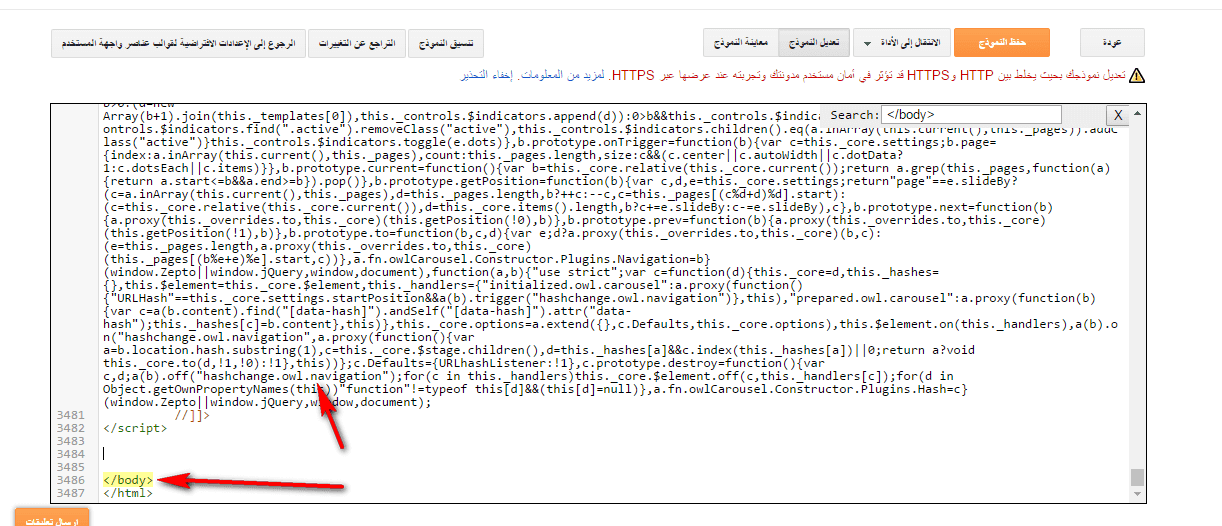
2 – ابحث عن أمر </body> وضع الكود فوقه مباشرة
◀️ تحميل كود الثاني من هنا Slideshow
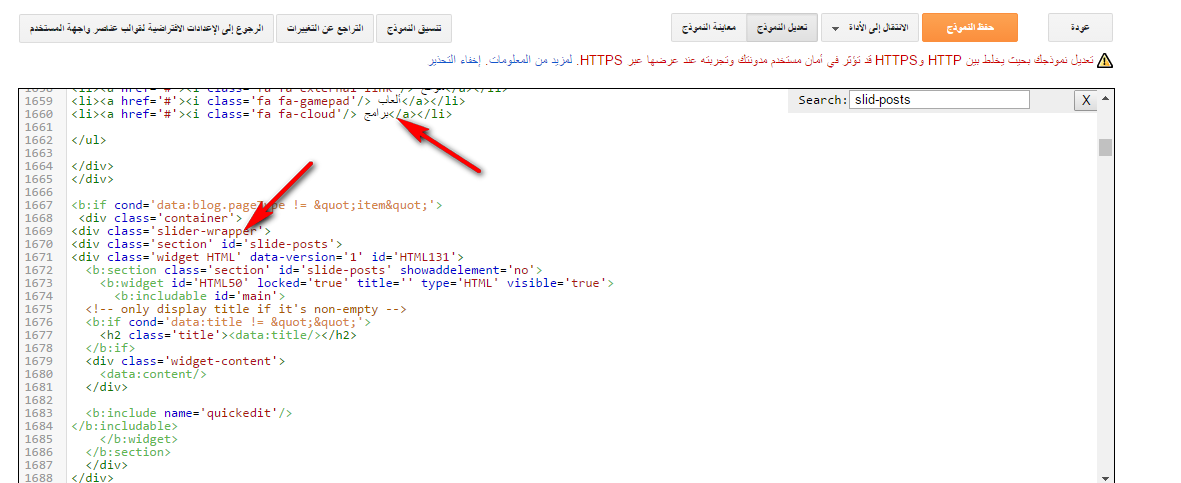
3 – ابحث عن أمر post-wrapper أو رسائل المدونة الإلكترونية ونضع فوقه الكود الخاص باضافة اداة التخطيط الخاصة بي slid-posts ، اذا صعب عليك الامر ابحث عن كلمة التسميات التي توجد امام الرئيسية وضع الكود اسفله .
◀️ تحميل كود الثالث من هنا Slideshow
ملاحظة مهمة جدا : اذا تريد ان تعرف كيفية تركيب هذه الاكواد شاهد الفيديو ، واذا كان الاتصال عندك ثقيل اتبع ما اقول لك الان .
1 – اذا كنت تتوفر على slid-posts سابقا على القالب ، يكفيك الدخول الى التخطيط والبحث عنه وتضيف اسم التسميات للمنشورات التي تريد ان تظهر على السلاير .
2 – قدر الله القالب لا يوجد به sild-posts سوف تركب الكود الاخير في رقم 3 ، ودخول الى النخطيط البحث عنه وتضيف اسم التسميات للمنشورات التي تريد ان تظهر على السلاير .
3 – اذا ركبت الاضافة الاخيرة وظهرت رسالة بالاحمر بعد عملية الحفظ تخبرك ان هناك مشكلة فعليك بتغيير اسم : slid-posts الى slids-posts او الى اي اسم ، ولذ تم تكرار رسالة حمراء اخرى بعد عملية الحفظ فغيير HTML18 الى HTML50 .