كيفية تركيب شفرة اعلانات ادسنس في مدونة بلوجر

العديد من المدونين ترغب في كسب المال من شركة جوجل ادسنس والتي تقدم الارباح عبر النقر ، ولكن المشكلة التي يواجهها العديد من المبتدئين وهي انها لا تعرف كيفية اضافة اعلانات ادسنس في مدونة بلوجر والتي في الحقيقة تعد من اسهل المنصات تعاملا ، ولهذا اذا كنت انت ممن يعاني من هذه المشكلة ، فنحن في موقعنا إربح نيت irbahnet سوف نقدم لكم شرح كامل لكل الراغبين في العمل والربح .
كيفية تركيب شفرة اعلانات ادسنس في مدونة بلوجر
بسم الله والصلاة والسلام على رسول الله اما بعد ، احبتي متابعي مدونة هشام هاشم للربح من الانترنت ، اليوم في قسم الادسنس كما هو معتاد شوف نقدم لكم درس من بين الدروس المفيدة والتي يبحث عنها العديد من المبتدئين في هذا المجال ، ولهذا نحن اليوم سوف نقدم لكم شرح مبسط للمبتدئين والتي قمت بشرحه سنة 2018 شهر 9 الا ان العملية ليس بها اي اختلاف بصفة كاملة.
هناك العديد من المدونين في مدونة بلوجر بعدما حاولت كثيرا من اجل ان تنخرط مع شركة ادسنس ، اصبحت الان مؤهلة لتحقيق الربح ولكن تعاني من مشكلة انها لا تعرف كيفية اضافة شفرة اعلانات ادسنس في المدونة ، او بعبارة اخرى انها لا تجيد الطريقة الصحيحة في اختيار مكان الصحيح لوضع اعلانات ادسنس في التخطيط وكذلك داخل تحرير html .
هناك العديد من المدونين في مدونة بلوجر بعدما حاولت كثيرا من اجل ان تنخرط مع شركة ادسنس ، اصبحت الان مؤهلة لتحقيق الربح ولكن تعاني من مشكلة انها لا تعرف كيفية اضافة شفرة اعلانات ادسنس في المدونة ، او بعبارة اخرى انها لا تجيد الطريقة الصحيحة في اختيار مكان الصحيح لوضع اعلانات ادسنس في التخطيط وكذلك داخل تحرير html .
نعم مدونة بلوجر هي منصة تتكون من ثلاث واجهات ، الواجهة الاولى وهي الصفحة الرئيسية والتي تُظهر فقط الاشكال والالوان دون ان تتحكم فيها ” التي انت فيها الان ” ، والواجهة الثانية وهي التخطيط والذي يعد من الاساسيات في تحكم على الاضافات التي تظهر في الصفحة الرئيسية او في المواضيع ،اما المواجهة الثالثة وهي الام، نعم هي الاعمدة والهندسة والطول والعرض والالوان وكل ما تراه في الواجهة الاولى والثانية فهي صاحبة القرار .
كيفية اضافة شفرة اعلانات ادسنس
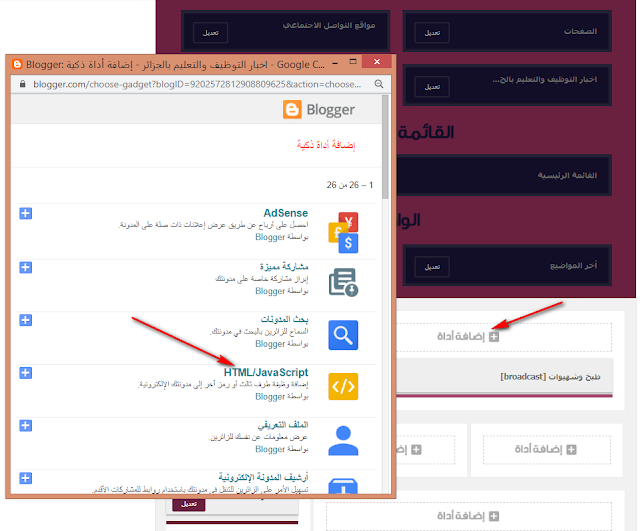
هنا سوف نبدأ بالعملية الاولى وهي المكان الاسهل لدى المبتدئين في بلوجر . سوف تقوم بالدخول الى المدونة ثم بعد ذلك سوف تجد التخطيط ، نقوم بالدخول اليها . الان وسوف نجد عدد كبير من الاضافات التي انت ربما لا تعرفها ولا داعي لذكرها في هذا الموضوع . سوف تختار اضافة اداة ثم بعدها سوف تختار html javascript ، بعدها تقوزم باضافة شفرة الاعلانات . واحيانا هذه الاداة جافا سكربت تكون موجودة بدون ان تقوم باضافتها .
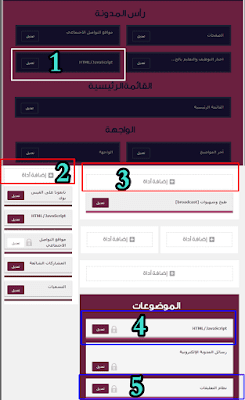
سوف اضع لكم جدول من قالب ليفون العربي لانه الاكثر استعمالا لان هناك العديد من القوالب متشابهة وسوف واضح فيه الاماكن التي يمكن وضع فيها اعلانات ادسنس والتي سوف تظهر في الموقع الخاص بك .
1 – هنا مكان اضافة اداة وهذا المكان هو امام الشعار والذي يظهر في الصفحة الرئيسية والمواضيع .
2 -هذا المكان يوجد على يسار المدونة ويوجد بها ايضا اضافة اداة .
3 – هذا وسط الموقع في الصفحة الرئيسية والذي يظهر فوق المشاركات واسفل التسميات او سلايدر .
4 / 5 – هنا ايضا اعلى او اسفل اي مشاركة تنشرها في الصفحة الرئيسية ، وهناك قوالب تخصص هذا المكان في لصفحات التسميات .
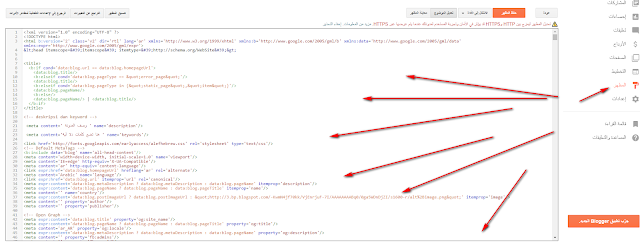
المرحلة الثالثة وهي الام .هنا من اجل الوصول اليه تدخل الى المظهر ثم الى تحرير html ثم تظهر لك هذه الواجهة الضخمة بالاكواد والتي هي css و html والــ java .
جيد الان . في هذا المكان سوف نتعلم العديد من الامور التي ربما لا تعرفها حتى الان ، وتهتم كثيرا من يرغب في وضع شفرة مراجعة ادسنس ايضا اظهار اعلانات داخل المواضيع في الاعلى او الوسط او الاسفل .
1 – ترغب في اضافة شفرة المراجعة او شفرة الاعلانات التلقائية ؟ في اعلى القالب يوجد هذا الكود <head> او تجده هكذا <head> المهم انت ركز فقط على كلمة head . ثم تضع شفرة المراجعة اسفلها مباشرة .
2 – هل ترغب في وضع اعلانات ادسنس في اعلى المواضيع واسفل المواضيع ؟ عليك بالبحث عن كود اسمه <data:post.body/> . غالبا يوجد به الى ثلاث اكواد متشابهة ، فانت يجب عليك اختيار الاول وتضع فوقه رقم 1 كا تجربة وتقوم بحفظ القالب . اذا دخلت الى المواضيع ووجدت ان رقم 1 ظهر في الاعلى فاعلم ان هذا الكود يخص المواضيع .
العملية وهي ان تضع اعلان فوقه واعلان في الاسفل مثال :
اعــــــــــــــــــلان 1
<data:post.body/>
اعــــــــــــــــــلان 2
3 – هل ترغب في اظهار اعلانات وسط المواضيع او في اي مكان في المقالة ؟ سوف نرجع الى نفس الكود الذي يوجد داخل المواضيع <data:post.body/> ونستبدله بهذا الكود .
<div expr:id=’"aim1" + data:post.id’/>
<div style=’text-align:center;clear:both; margin:10px 0′>
<b:if cond=’data:blog.pageType == "item"’>
هنا نضع شفرة اعلان ادسنس
</b:if>
</div>
<div expr:id=’"aim2" + data:post.id’>
<data:post.body/>
</div>
<script type=’text/javascript’>
var obj0=document.getElementById("aim1<data:post.id/>");
var obj1=document.getElementById("aim2<data:post.id/>");
var s=obj1.innerHTML;
var r=s.search(/x3C!– adsense –x3E/igm);
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+16);}
</script><font size=’0′><a href=’ ‘/></font>
بعدها ندخل الى اي مشاركة في بلوجر كاننا نريد ان نكتب موضوع ، وسوف ننتقل من التأليف الى HTML .
و نختار المكان المناسب اسفل المقالة التي نجعل بينها وبين الكود مساحة فارغة لتجنب ان يكون الاعلان ملتصق مع المحتوى نضع هذا الكود <!– adsense –> . الكود يوجد مع الملف . اينما وضعت هذا الكود سوف يظهر الاعلان .
4 – نشر اعلانات داخل المواضيع مباشرة . يكون عبر انتقال من التأليف الى HTML بعدما تنتهي من المقالة . وهذه الطريقة لا انصح بها لانه عندما ترغب في تغيير الاعلانات ولديك مثلا 100 موضوع تحتاج الى مجهود من موضوع الى موضوع اخر .
واتمنى ان يعجبكم الموضوع والى موضوع جديد ان شاء الله .










أخي هشام سأشتري قالب سيو بلس المدفوع ، هل تنصحني به لأن مدونتي بها اكثر من 500 زائر حسب إحصائيات جوجل و لا توجد أي نقرة ، هل ستتحسن الأرباح مع القالب المذكور ؟
سيو بلوس سريع ولديه العديد من الميزات ومن بينها انه يؤخر المحتوى عن الاعلان يعني الاسبقية للاعلانات ، انا افضل سيو بلس . ولا اقول لك الربح لان الربح على حسب مكان وضع اعلانات وعلى حسب الاشخاص
نعم أخي هشام إشتريت القالب لكن لدي سؤال بارك الله فيك ، هل الإعلانات وسط الموضوع يتم إضافتها يدويا من html أم من التخطيط
كما ذكرت لكم ربما لم تشاهد الفيديو لو تشاهد الفيديو لن تطرح هذا السؤال يمكنك وضع في التخطيط ، اذا كان القالب مثل سيو بلوس سوف تقوم بوضعها ف التخطيط فقط وتظهر في المواضيع
نعم شاهدت الفيديو الآن أخي هشام و شكرا على ردك و تواضعك ، وفقك الله