
صندوق تعليقات الفيس بوك او بلوجر في المدونة له دور كبير جدا في زيادة التفاعلات في المنشور على مدونة بلوجر . لهذا اليوم نريد مشاركة معكم احدى افضل الاضافات والتي تدخل بالنفع على المدونة والتي سوف تساعدك في التواصل مع المتابعين عبر التعليقات المباشرة . طبعا كما تلعمون ان ميزة التعليقات في المدونة مدعومة من جميع القوالب ومنها من تقوم باضافة تعلقات المواقع الاجتماعية ومنها من تقوم بعدم دعم هذه الميزة . إذا كنت مهتم ماعليك الا اتباع الدرس من الاول الى الاخير على موقع الربح من الانترنت irbahnet .
كيفية اضافة صندوق تعليقات فيسبوك الى مدونة بلوجر
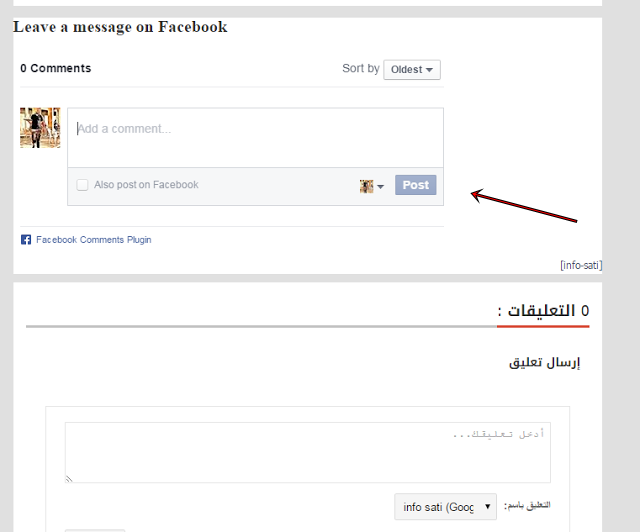
بسم الله والصلاة والسلام على رسول الله اما بعد ، اصدقائي واحبتي متابعي مدونة هشام هاشم العروجي للمعلوميات والتقنيات . اليوم في قسم بلوجر Blogger سوف نقدم لكم احد افضل الاداة بلوجر التي يعتمد عليها المدونين من اجل التواصل مع الزوار ، هذه الاداة هي عبارة عن صندوق التواصل الاجتماعي الفيس بوك ويكون مثله مثل صندوق التعليق بلوجر ، وفي ما لا شك ان العديد من المدونين تحتاج الى اضافة التعليقات الخاصة بالفيس بوك من اجل ان تصل التعليقات مباشرة من التدوينة الى صفحة او اليومية وتسمى بالاشعارات .
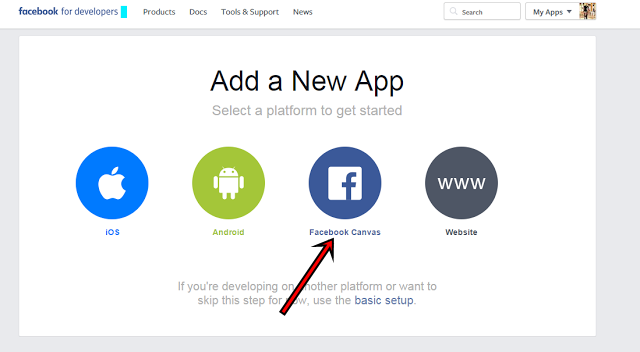
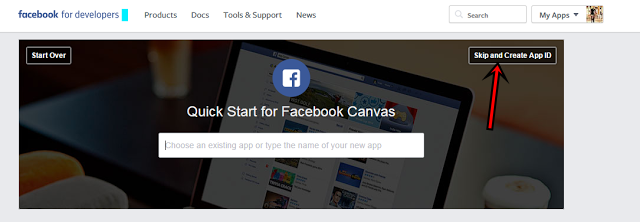
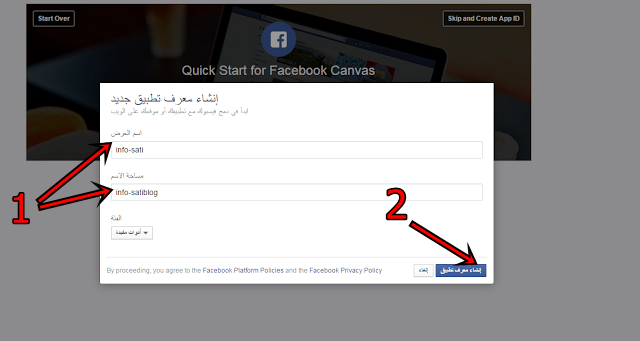
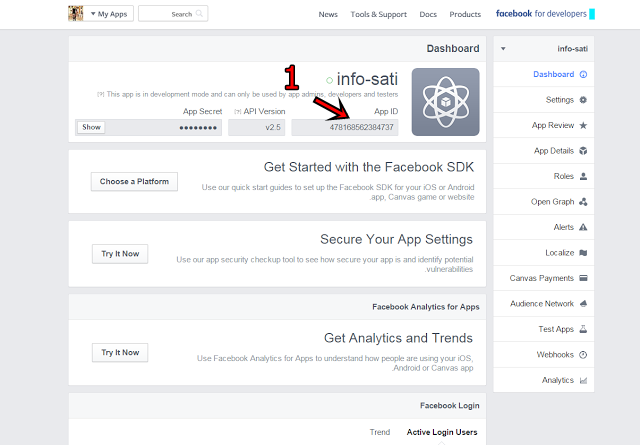
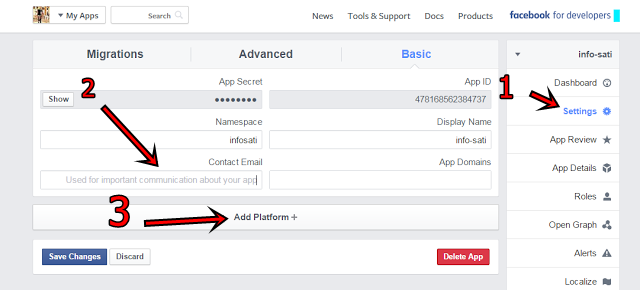
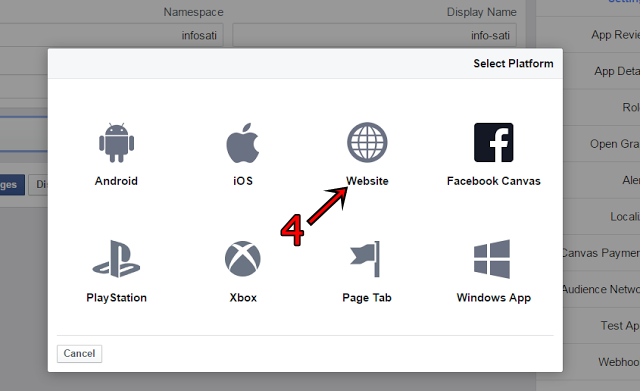
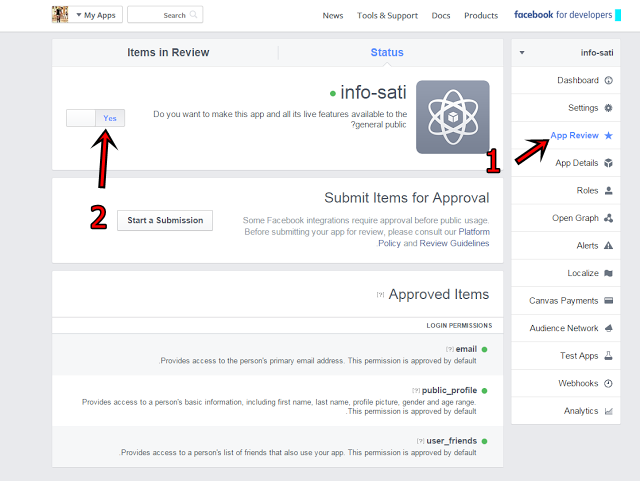
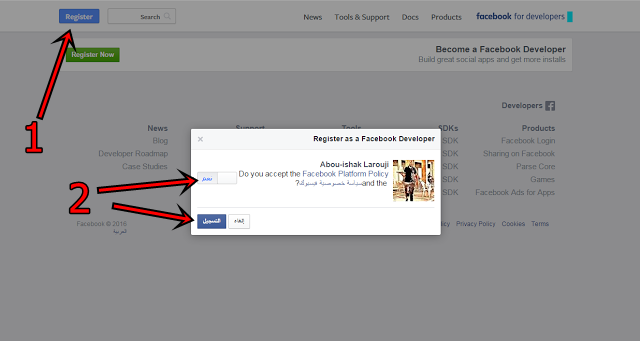
2. إنشاء معرف تطبيق
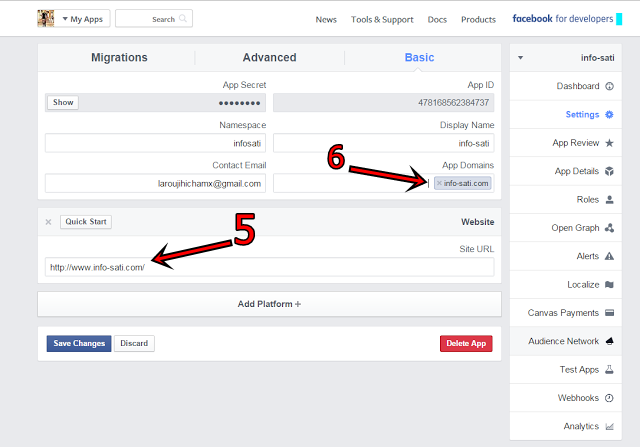
5 . سوف نضع رابط الموقع كامل من http الى .com
6. تضع رابط الموقعك دون www. مثال يكون على هذا الشكل info-sati.com
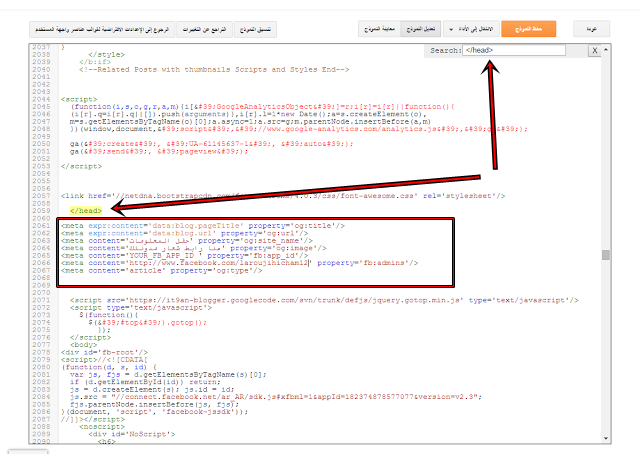
نبحث عن امر </head> ونضع تحته الكود كما في الصورة
<meta expr:content=’data:blog.pageTitle’ property=’og:title’/>
<meta expr:content=’data:blog.url’ property=’og:url’/>
<meta content=’حقل المعلومات‘ property=’og:site_name’/>
<meta content=’هنا رابط شعار مدونتك‘ property=’og:image’/>
<meta content=’YOUR_FB_APP_ID ‘ property=’fb:app_id’/>
<meta content=’http://www.facebook.com/laroujihicham12‘ property=’fb:admins’/>
<meta content=’article’ property=’og:type’/>
ناتي الان في تغيير اللون الاحمر
بنسبه لكملة : حقل المعلومات اتكرها
هذا رابط شعر المدونة : قم بنسخ رابط شعار المدونة وضعه في هذه الخانة
YOUR_FB_APP_ID : اضف كود app id كما في الصورة رقم 5
laroujihicham12 : تغير باخر اسم رابط الفيس بوك
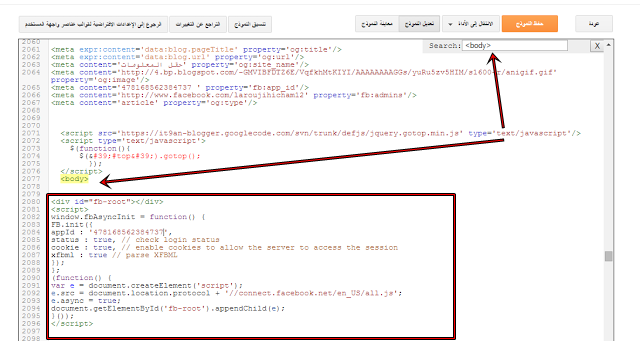
<div id=”fb-root”></div>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : ‘Your App ID HERE‘,
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement(‘script’);
e.src = document.location.protocol + ‘//connect.facebook.net/en_US/all.js’;
e.async = true;
document.getElementById(‘fb-root’).appendChild(e);
}());
</script>
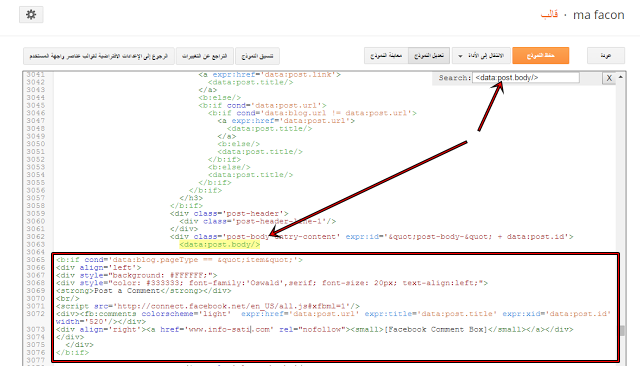
العملية الاخير نبحث عن احد هذه الاكود
<data:post.body/>
او
<p><data:post.body/></p>
أو
<div class=’post-footer-line post-footer-line-1′>
او
<p class=’post-footer-line post-footer-line-1′>
او
<b:includable id=’comment-form’ var=’post’>
ثم نضع اسلفها هذا الكود
<b:if cond=’data:blog.pageType == "item"’>
<div align=’left’>
<div style=”background: #FFFFFF;”>
<div style=”color: #333333; font-family:’Oswald’,serif; font-size: 20px; text-align:left;”>
<strong>Post a Comment</strong></div>
<br/>
<script src=’http://connect.facebook.net/en_US/all.js#xfbml=1’/>
<div><fb:comments colorscheme=’light’ expr:href=’data:post.url’ expr:title=’data:post.title’ expr:xid=’data:post.id’ width=’520‘/></div>
<div align=’right’><a href=’www.info-sati.com‘ rel=”nofollow”><small>[Facebook Comment Box]</small></a></div>
</div>
</div>
</b:if>